Just like the Windows operating system, the popular modern web browser like Chrome and Firefox also has a built-in task manager. It gives you an idea about what running in the browser. The feature you quick sneak peek about how much computer memory, network activity, CPU usage a particular website, extension or add-ons, and plugins eating up.
Sometimes you find yourself in a situation when the browser starts behaving abnormally, or a particular web page become unresponsive. You can use the browser default task manager to quickly close the browser tabs that become unresponsive or crashed mysteriously.
Open Task Manager in Firefox and Chrome
In upcoming lines, you will read about the right steps on how to launch Task Manager in Chrome and Firefox browser.
Chrome Task Manager
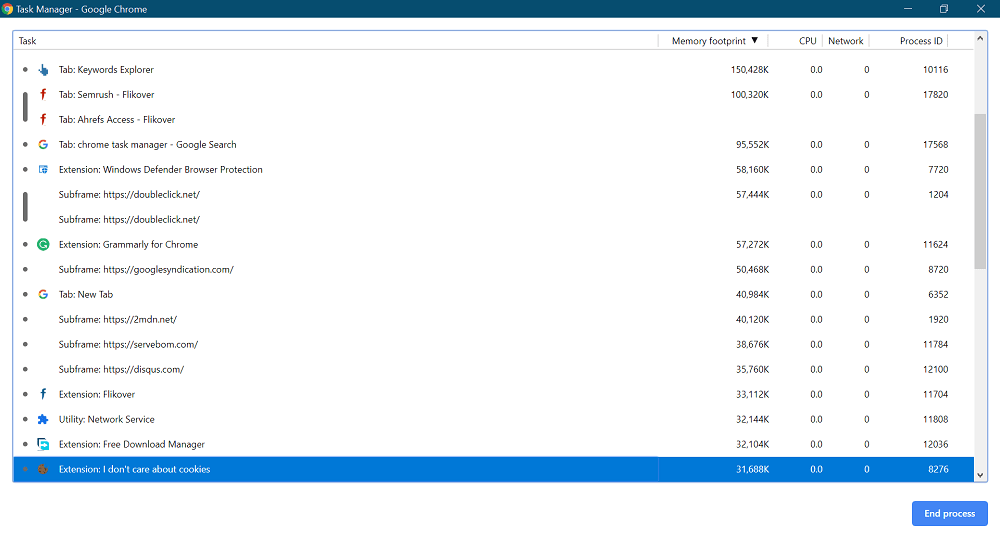
There are two ways to open Task Manager in Chrome browser. Here’s how you can do it: Click on the Customize and Control (Three dots) icon. From the menu select More tools and then Task Manager. Alternatively, you can you SHIFT + ESC keyboard combination to quickly fire up the Chrome Task Manager. Here in the task manager, you will get informations like Memory Footprint, CPU, Network, and Process ID. To end any process in the Task Manager of Chrome browser, you need to select the Task and then press the End Process button.
Firefox Task Manager
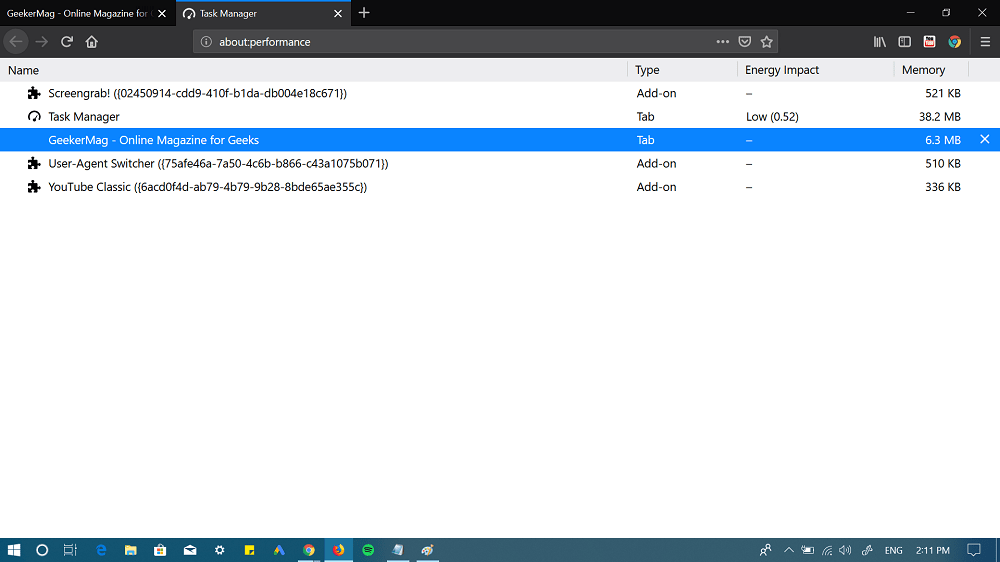
Unlike the Chrome browser, you can only launch Task Manager in Firefox from its Menu. Click on the Open Menu (Hamburger) icon. From the menu select More and then Task Manager. Here in the task manager, you will get information like Task Type, Energy Impact, and Memory. To end the process in Firefox Task Manager, you need to select the task and then click on the Close icon available on the right side. Browser Task Manager is an amazing system monitoring feature worth trying. It not only provides you information about the tasks, but also helps in fixing various issue. Just like Chrome browser, you can also kill processes in Opera browser. What are your thoughts about Firefox Task Manager and Chrome Task Manager? Find this blog post handy? We would love to hear from you in the comments.